PianEase - Piano Learning Responsive Website
A mobile-first responsive website that helps users learn how to play piano with proper technique & form without the use of a traditional piano teacher.
My Role
User Research, Persona, User Flows, Task Flows, Wireframing, Prototyping, Usability Testing, Branding, and UI Design
UX Designer
Team
Individual Project
Timeline
April - May 2023 (6 weeks)
Problems
According to my survey of 50 teachers, 25%-40% of piano students drop out of their piano teacher’s lessons within the first 2 years of starting. Lack of interest in the students are expressed when the complexity of the lessons reach a more advanced stage and the students, regardless of desire, get overwhelmed or feel like the lessons are just too hard. Users need an app that is easy to use, that can help them attain the knowledge & tools to master difficult musical concepts in a way that is fun and meets their pace of learning.
Project Goals
Help piano students who are less motivated to stay focused have fun while learning the fundamentals of playing & reading music
Help piano students that are falling behind in the comprehension of their lessons understand what they are learning through additional resources
Help piano players that are interested in learning how to play songs that they like, learn how to play those songs with the proper technique without a teacher
Project Process
Getting to Know the User
Data Analysis
Starting the Design
User Testing
Refining Design
Final Results
Getting to Know the User
The feedback received through research made it very clear that striking the balance between what the student wants out of the lesson and what the teacher wants to teach, for sake of technique and learning, is what creates meaningful learning for the students that want to play the piano well & effectively.
User Data
In order to understand the scope & needs of the users that will be utilizing the website, interviews and surveys with both students & teachers across the country were conducted. Relevant online and traditional piano learning user statistics were also researched and taken into account, which helped with the creation of relevant personas.
Personas
Data Analysis
Most interview participants that did not get very far with their beginner piano lessons reported feeling frustrated about not getting lessons that helped them understand concepts in a way that made sense to them. The feedback I received made it very clear that users would be willing to use a easy-to-use tool that gives them a variety of fun ways to learn difficult topics, especially if they are rewarded for their hard work.
How do the ages affect your lessons?
What types of teaching methods do you use?
What challenges do you experience with teaching beginners?
Do you experience a difference between beginners with no music knowledge versus some musical knowledge?
What are things that beginner students struggle with?
What are things that beginner students do really well with?
Interview Questions for Teachers
When you started learning how to play piano, what made you keep going at it?
Did you finish your beginners course?
What made it harder to learn?
What helped you while you were learning?
Interview Questions for Students
Interview Results
User Pain Points
Student Pain Points
Pain Point 01
Playing Music they don’t like
Pain Point 02
Don’t understand why they are doing what they are doing
Some students can’t keep up with speed of lessons
Pain Point 03
Teacher Pain Points
Can’t find supplemental apps that are customizable with different options for different levels of students
Pain Point 01
Teaching sight reading & music theory is hard and many students get frustrated & overwhelmed
Pain Point 02
Pain Point 03
Beginners that have tried to learn on their own spend most of their first lessons correcting bad habits
Competitive Analysis
In order to better understand this industry and find out where the product could potentially fit within the market, I conducted a competitor analysis.
I focused on companies with a similar target market: piano learning apps that focus on teaching users to play the piano from beginner courses to teach them how to play the instrument.
How Might We Questions
Help young, beginner piano students who are less motivated to stay focused & have fun while learning the fundamentals of playing & reading music?
How might we…
Help piano students that are falling behind in the comprehension of their lessons understand what they are learning through additional resources?
How might we…
Help all piano students have access to a learning style that is customized and works for them?
How might we…
Help beginner piano players that are interested in learning how to play songs that they like learn how to play those songs with the proper technique without a teacher?
How might we…
Starting the Design
Instead of jumping straight into the visual design of the piano learning app, I spent a fair amount of time studying how other music learning apps organized their content and lessons and took note of what the users responded to versus what they didn’t like. With this information under my belt, I started the design of the website with laying the organization of the site with the use of a site map and user flows.
Site Map
User Flows
Onboarding User Flow
Finding a Piano Exercise User Flow
Low-Fidelity Prototype
Then I started brainstorming the look of the website through sketching low-fidelity prototypes of the Onboarding process and the point redemption flows. It was important for me to think of the business goals as well as the user needs. The general layout that was developed during the design of the dedicated app was instrumental in the creation of the overall design of the responsive website.
Mid-Fidelity Prototype
The Low-Fidelity prototype helped me produce the layout of the entire website in the Mid-Fidelity Prototyping Stage, which helped me work through all of the screens that users would need to complete specific tasks. Working on the user flows and task flows before hand really helped with this process.
Onboarding
Navigate to Game & Play Game
Exchanging Points for Songs
Style Guide
After laying down the groundwork for the overall organization of the website, I started to establish the overall style that would dictate the feeling of the website. These features would later change and become more refined.
Onboarding
High-Fidelity Prototype
I was ready to bring the design to life and put it in front of users, so I created a set up screens, focusing on specific tasks the users would need to complete.
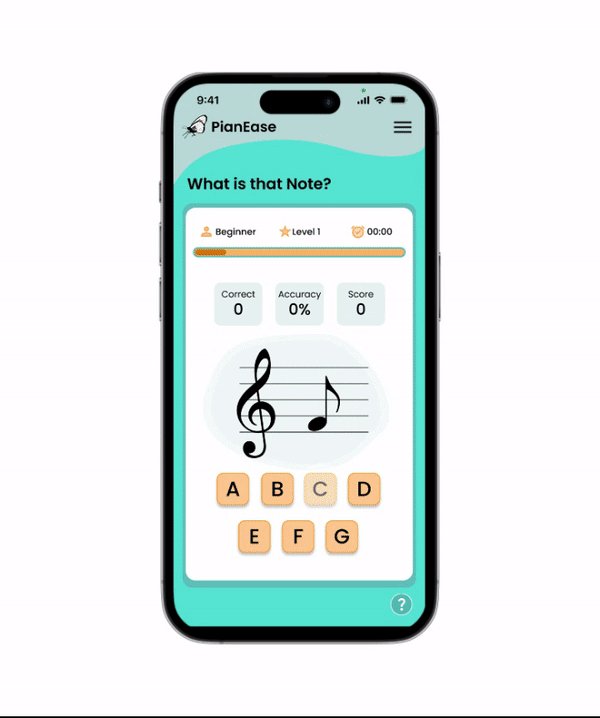
Note Reading Game
Redeem Points for a Song
Usability Testing
Usability testing was used to test the efficacy of the design and what improvements need to be made to increase the quality of the user experience and address user pain points.
Usability Study Parameters
Moderated & Unmoderated Usability Testing
Study
Location
Seattle, WA; Remote
Participants
Moderated - 5
Unmoderated - 4
Length
Avg. 15 minutes
Time Spent Navigating
Ease of Navigation
Rate of Errors
Failure/Success Rate
Success Metrics
Sign up and subscribe to the PianEase Piano Learning website
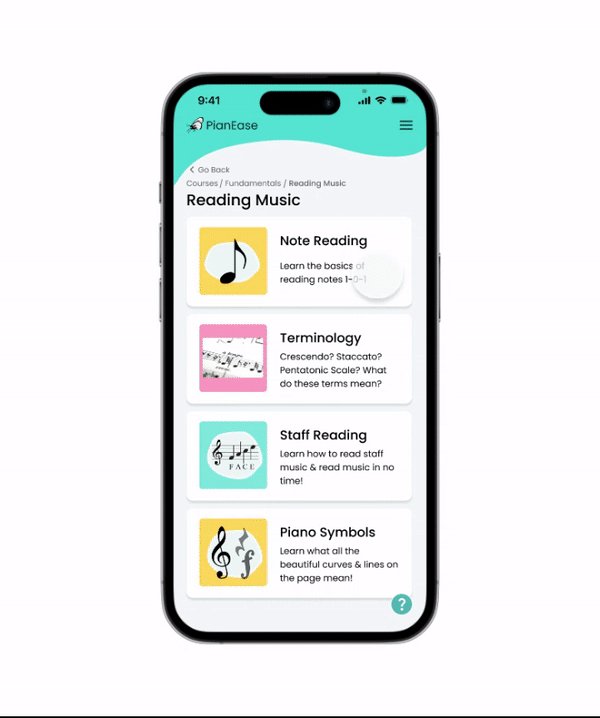
Navigate through the Fundamentals Courses, find the “Note Reading” exercise, and play the game
Go to the “rewards” page and redeem the song “Let It Be” with the points you have earned
Tasks
Findings
Time Spent Navigating
Easy of Navigation
Rate of Errors
Failure/Success Rate
Result for Task 03
Average 45 seconds
100% said it was easy to navigate
0 misclicks
100% Success Rate
10/10 said it was easy to navigate
Only 2 participants made 1 error
100% Success Rate
Result for Task 01
Easy of Navigation
Rate of Errors
Failure/Success Rate
Average 1min 30sec
Average 3-5 rating
Average of 3 errors per person
90% Success Rate
Result for Task 02
Time Spent Navigating
Easy of Navigation
Rate of Errors
Failure/Success Rate
Changes to be Implemented
Add more color to the website to make it more exciting
Add “help” button to all pages
Add “Home” link in additional area in site navigation
Overall
Display subscription info more prominently on landing page
Add a confirmation page after submitting payment
Change language of “age” to “date of birth”
Task 01 - Onboarding
Link the practice games to the “games” icon as well
Add “back” icon to pages in addition to breadcrumbs to make it easier for users of different skill levels to navigate
Task 02 - Note Reading Game
Potential Future Developments
Add audio to app so user can hear the piano note being played in the games
Allow teachers access to choose customized set of exercises that may help their individual students with their next lesson and to help them practice
Refining Design
Usability Testing was extremely useful and eye-opening. Through the commentary and testing of the users, I was able to make overall improvements to the website, as well as make useful tweaks to specific parts of the task flows.
Design Developments
Overall Improvements
Onboarding Improvements
Game Navigation Improvements
Point Redemption Improvements
Final Results
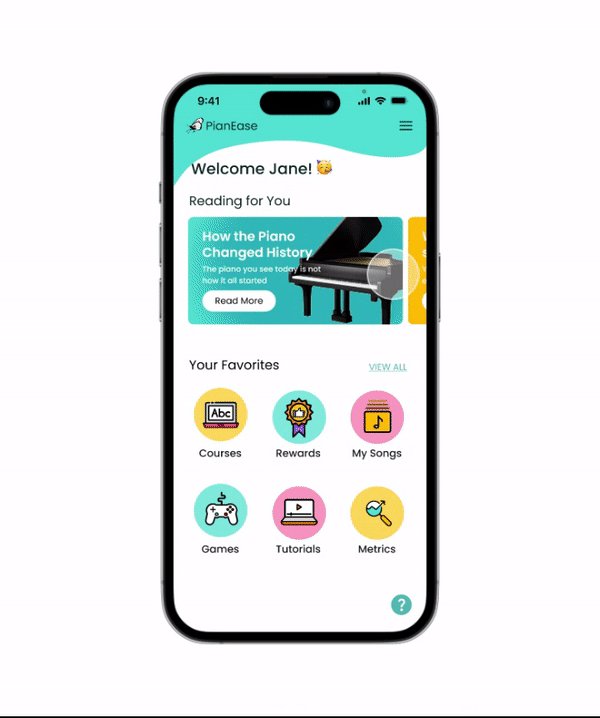
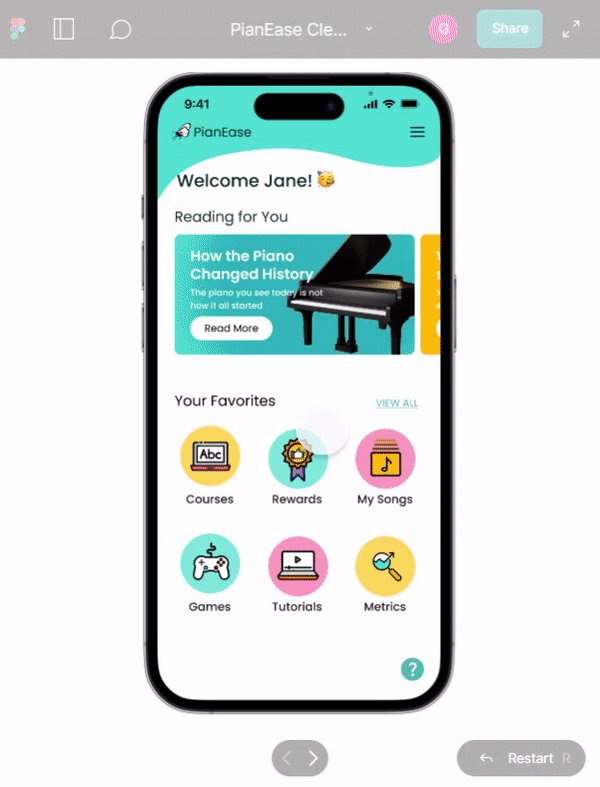
Onboarding
We were able to address the business’s needs by making the onboarding process easy to navigate and use for the users themselves. The users are easily able to subscribe to the website and start using it to learn how to play piano right away.
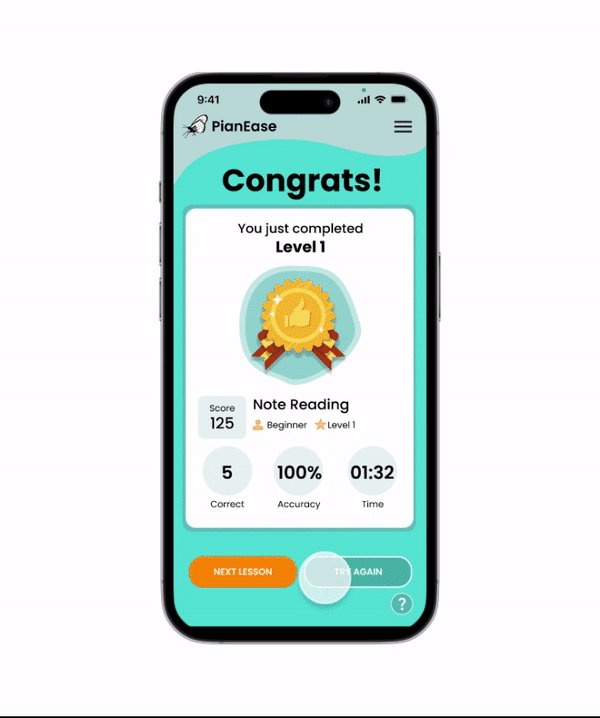
Playing Games to Learn Hard Concepts
Developing the game flow was one of the most important parts of this website. Games help users stay focused and have fun while learning the fundamentals of playing & reading music.
Games can also help piano students that are falling behind in the comprehension of their lessons understand what they are learning through a fun interface.
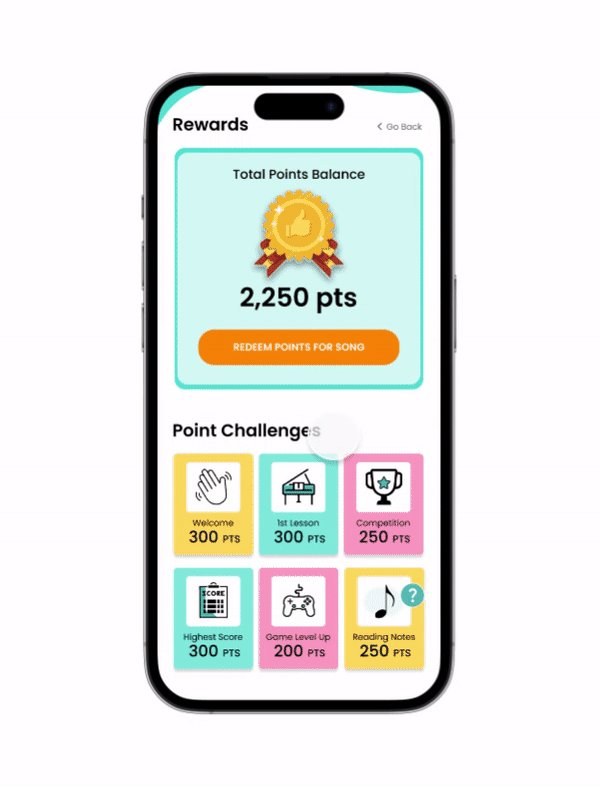
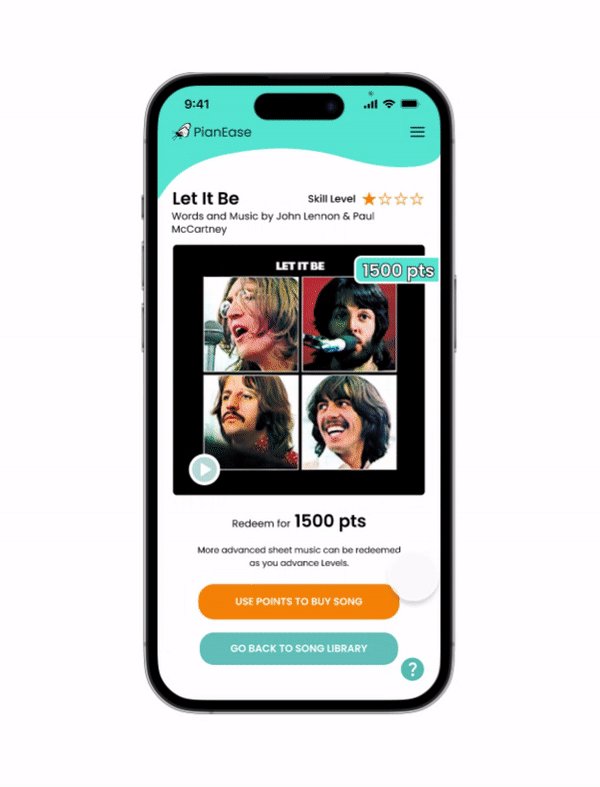
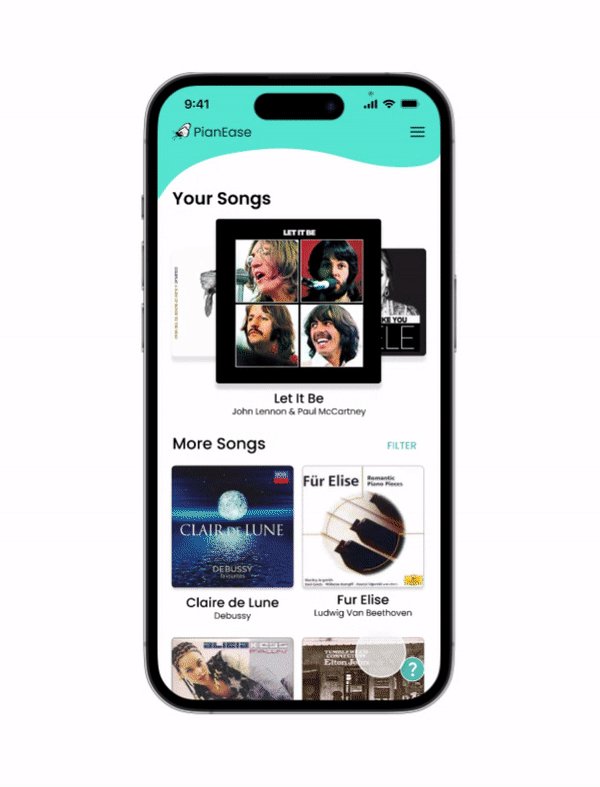
Redeeming Points for a Song
This concept was the second most important part of the website to develop, as it is a big motivator for students to keep going and working toward completing their lessons.
By earning the songs they want to play through games and lessons, users can learn how to play songs that they are interested in learning with proper technique without a teacher present.
Lessons Learned
I still have a long way to go as a designer, but this project has really helped me start to get a better grasp on UI and how to design in more effective ways. I learned that color can be effective when used well and it’s okay to step out of your comfort zone.
Next Steps
With more time and resources, it would be ideal to pursue the two points below when further developing this app. There is plenty of opportunity in the Piano learning tech sphere to help bridge the gap in between students & teachers.
Add audio to app so user can hear the piano note being played in the games
Future Website Development Goals
Allow teachers access to choose customized set of exercises that may help their individual students with their next lesson and to help them practice
Wow! Thanks for making it until the end!
Fitsio
Social Fitness App
Roadie Rendezvous
Road Tripping Planning & Budgeting Website
Autobooks PDF Upload
Added OCR PDF Uploaded Feature